Create Stunning Team Pages with the Happy Addons Team Carousel
A well-designed team page enhances credibility, engagement, and user experience, making it a vital component of any website. With the Happy Addons Team Carousel, you can create visually appealing, interactive team sections that highlight your team members in a professional and engaging way. In this guide, we’ll explore how to use the Team Carousel Widget effectively to build an eye-catching and dynamic team page in Elementor.
Why a Well-Designed Team Page Matters
A structured and engaging team page helps establish trust and transparency. Visitors want to see the people behind the brand, and a well-organized team section makes it easy to showcase key members with their photos, roles, and social links. The Happy Addons Team Carousel allows you to create a stylish and responsive team layout that improves user experience and enhances brand credibility.
How to Create an Engaging Team Page with Happy Addons Team Carousel
1. Choose a Modern & Responsive Layout
The first step in designing a great team page is selecting an aesthetically pleasing and mobile-friendly layout. The Happy Addons Team Carousel offers multiple styles, including grid, slider, and carousel formats, ensuring your team section looks great on all devices.
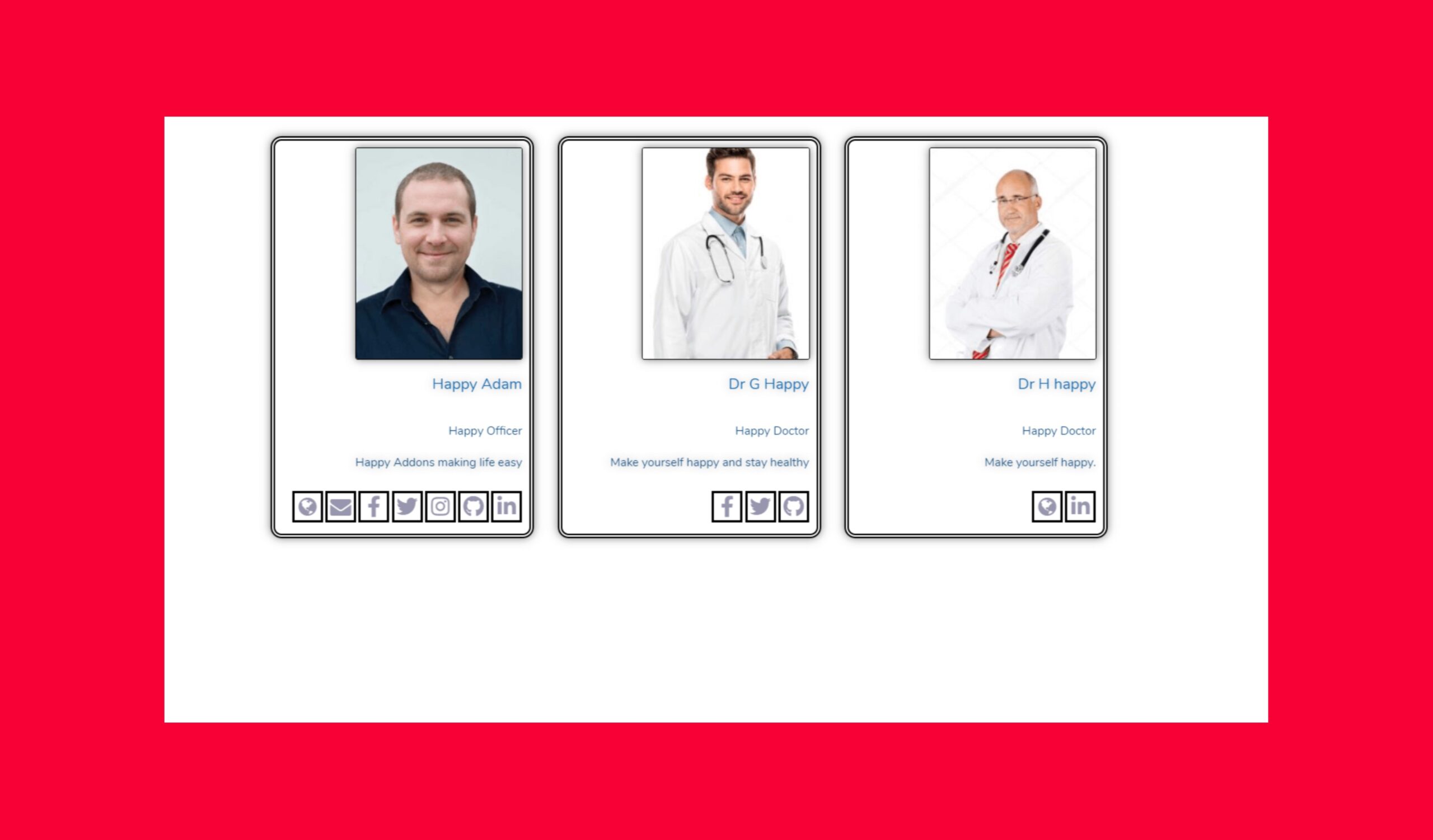
2. Add Professional Team Member Profiles
Enhance your team’s presentation by including key details such as:
- High-quality profile pictures
- Names and designations
- Short bios for credibility
- Social media links for easy connections
The widget allows you to display these details in an elegant and interactive way.
3. Customize the Carousel for Better UX
Make your team section stand out by using customization options such as:
- Navigation arrows and dots for smooth scrolling
- Autoplay and speed settings for dynamic effects
- Hover animations and color overlays to add visual appeal
- Grid vs. slider display to match your website’s style
4. Optimize Images & Performance
Fast-loading team pages contribute to a better user experience. Use these best practices:
- Optimize images to prevent slow loading times
- Enable lazy loading for improved performance
- Use uniform image sizes to maintain a clean design
The Happy Addons Team Carousel ensures a balance between functionality and performance.
5. Make Your Team Section Interactive & Engaging
Boost engagement by enabling interactive features such as:
- Clickable social icons to increase team visibility
- Hover effects and animations for an appealing look
- Lightbox pop-ups to provide more details about each team member
Additional Tips for a Stunning Team Page
- Maintain consistency: Use a unified design across your website.
- Keep it minimal: Avoid clutter and highlight essential details.
- Ensure mobile responsiveness: Test on different devices.
- Use SEO-friendly headings: Structure team member profiles properly.
Final Thoughts
The Happy Addons Team Carousel is a powerful tool for designing a modern, engaging, and interactive team page in Elementor. By focusing on layout, interactivity, image optimization, and customization, you can create a professional team section that enhances your brand’s credibility and improves user experience.
How to Use the Team Carousel Widget in Happy Elementor Addons Pro
With the Team Carousel Widget from Happy Elementor Addons, you can showcase your team members in a sleek and elegant style. Display their names, job titles, and descriptions in a visually appealing layout using this powerful widget.
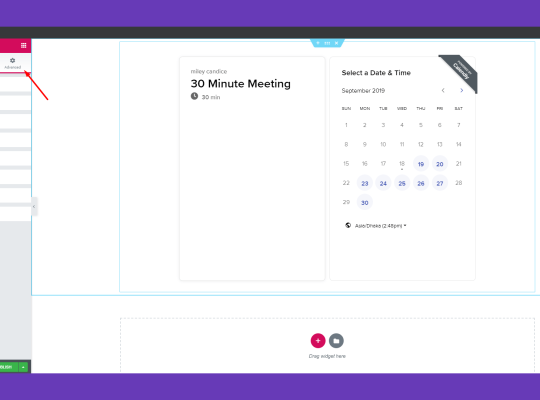
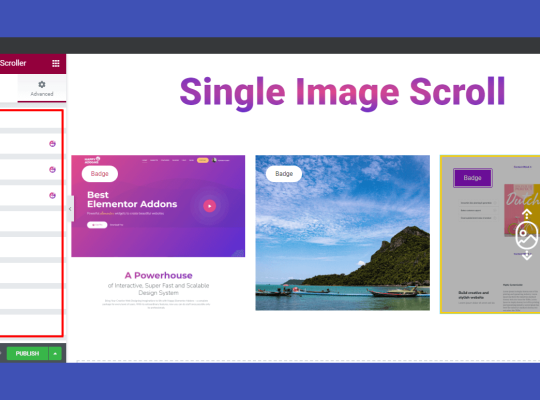
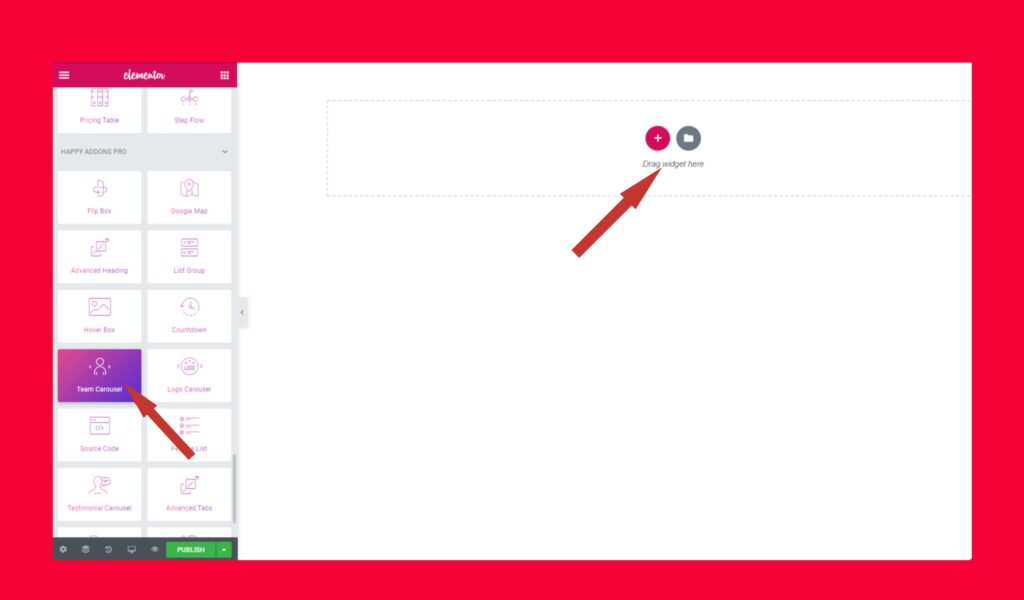
Step 1: Add the Team Carousel Widget
From the Elementor panel on the left, find the Team Carousel Widget, then drag and drop it into your desired section.

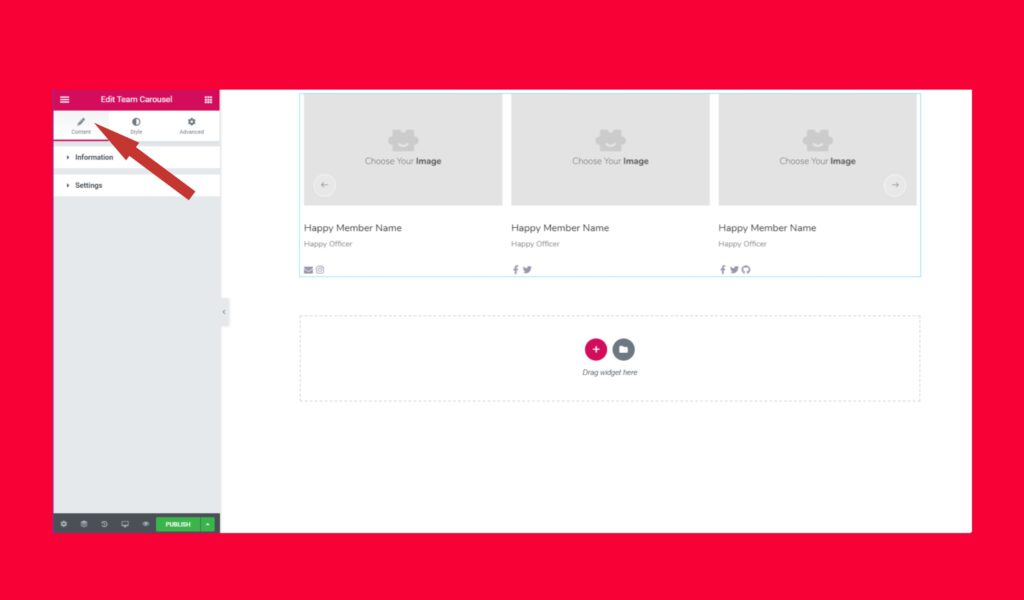
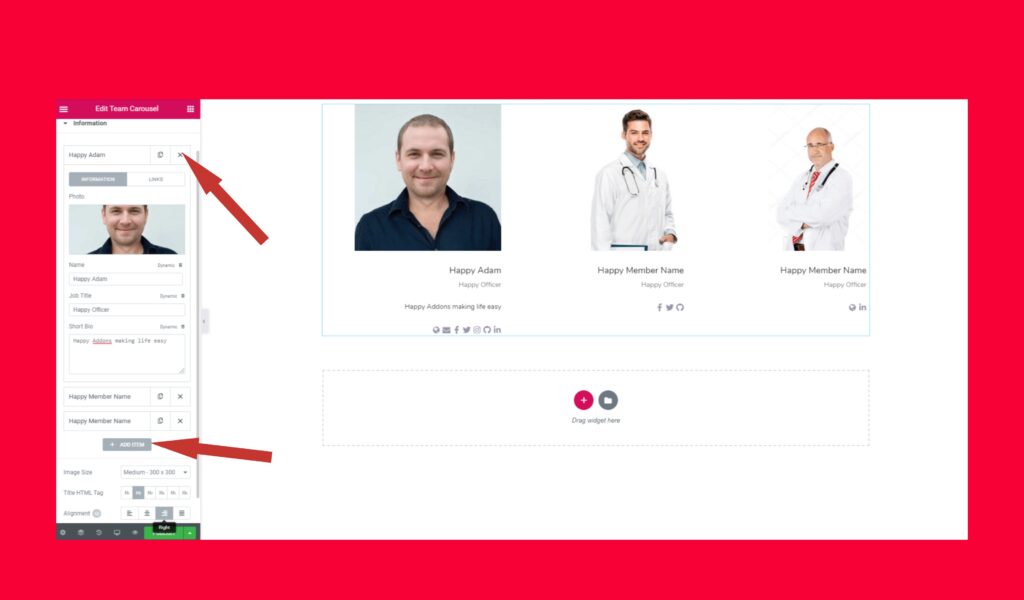
Step 2: Customize Team Member Information
In the Content tab, you’ll find sections for Information and Settings.
- Under Information, upload an image for each team member, add their job title and description, and adjust the image size and alignment. Click “ADD ITEM” to add more profiles or remove any by clicking the “X” button.
- Add social media links by enabling the Show Options toggle, then insert links to relevant platforms.
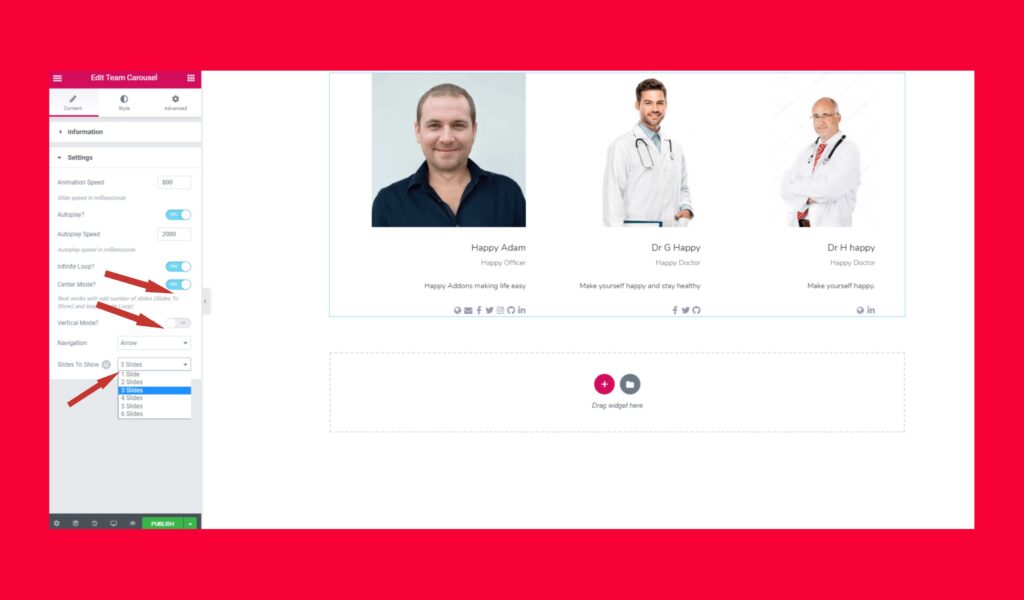
- In the Settings section, customize animation speed, enable center mode, and choose between Arrow or Dots navigation. You can also define the number of slides displayed at a time.



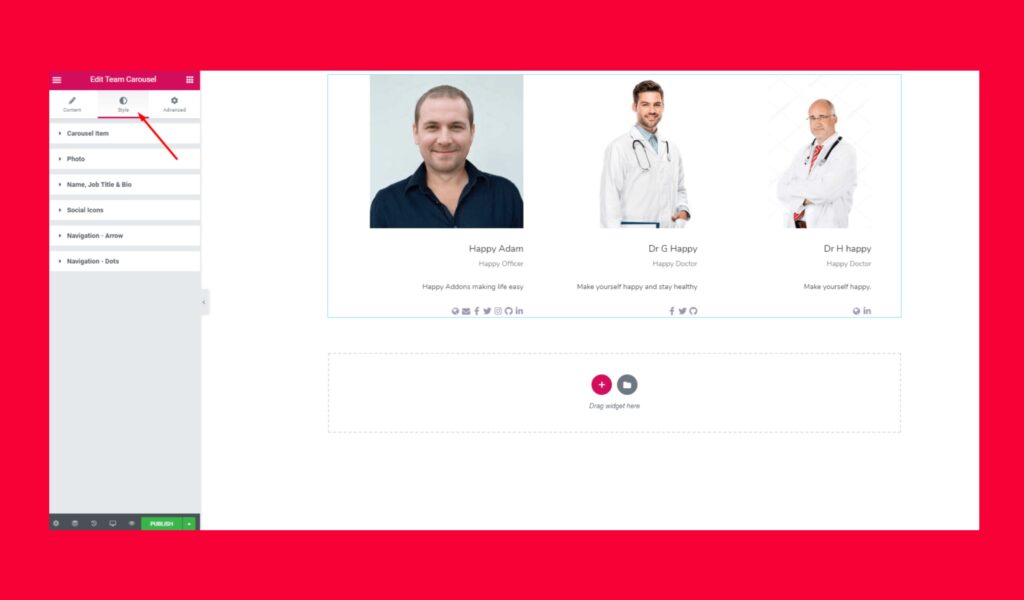
Step 3: Customize the Design
Navigate to the Style tab to adjust different elements, including:

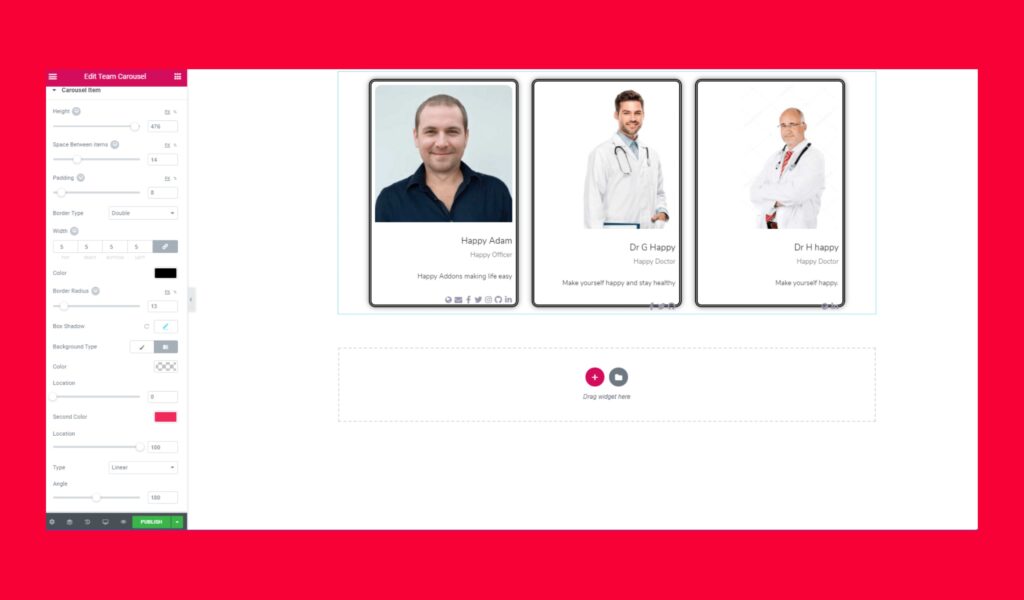
- Carousel Items: Set item height, spacing, border styles, and more.

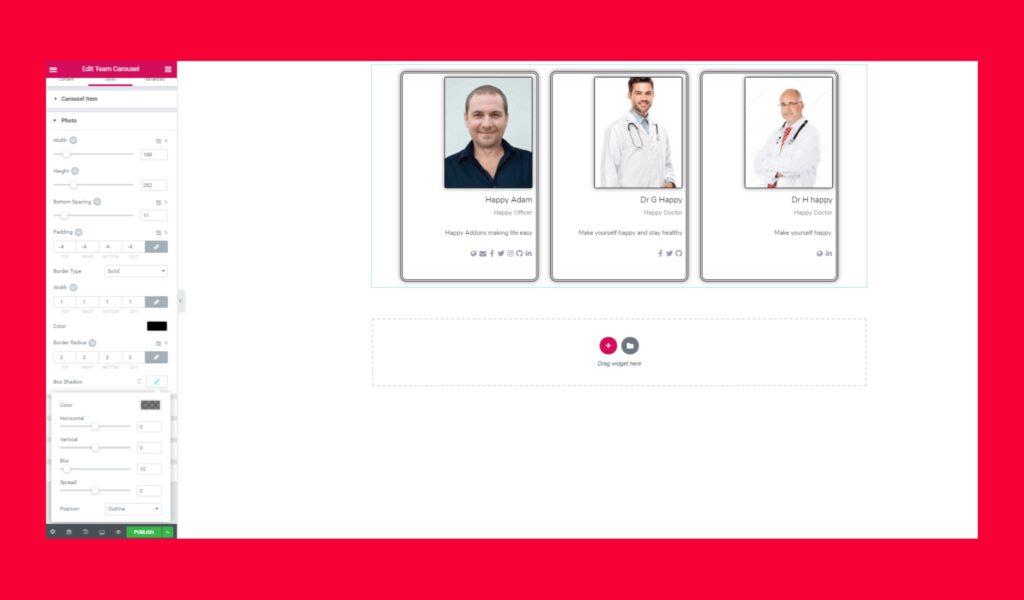
- Photos: Adjust width, height, border, box shadow, and other visual effects.

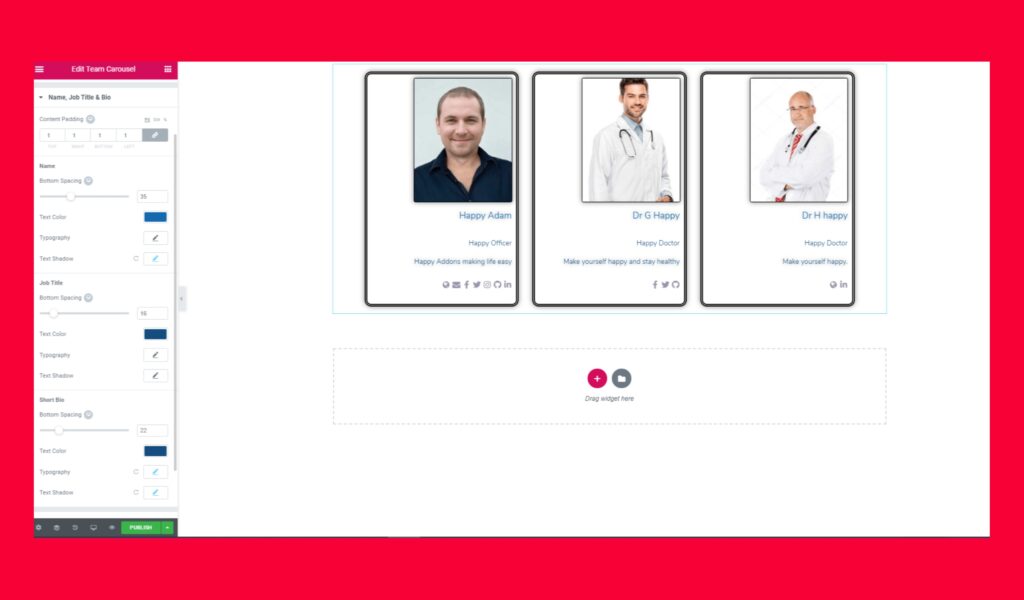
- Name, Job Title & Bio: Modify spacing, text color, typography, and shadows.

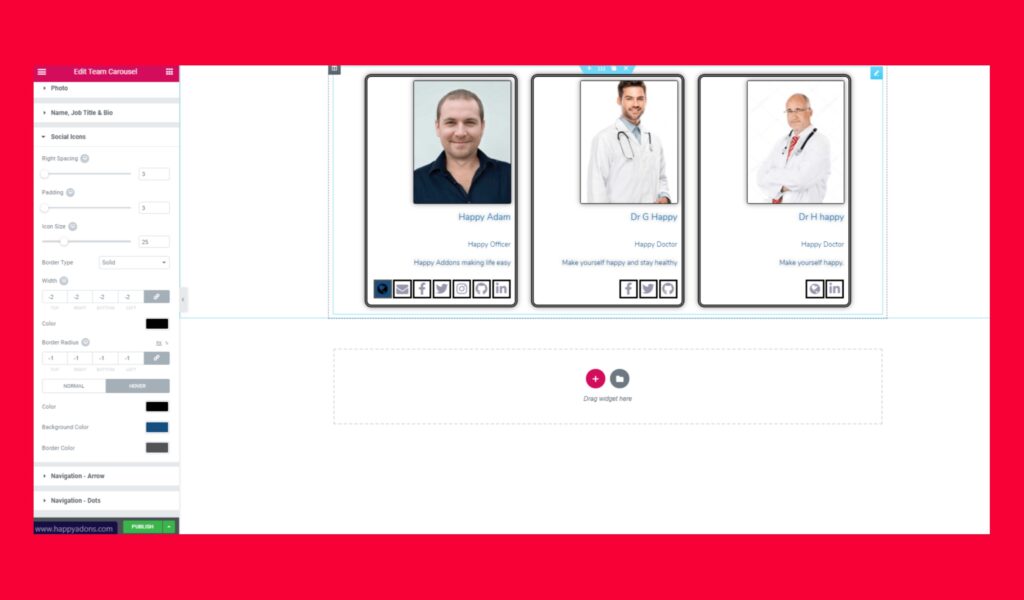
- Social Icons: Customize size, spacing, padding, borders, and hover effects.

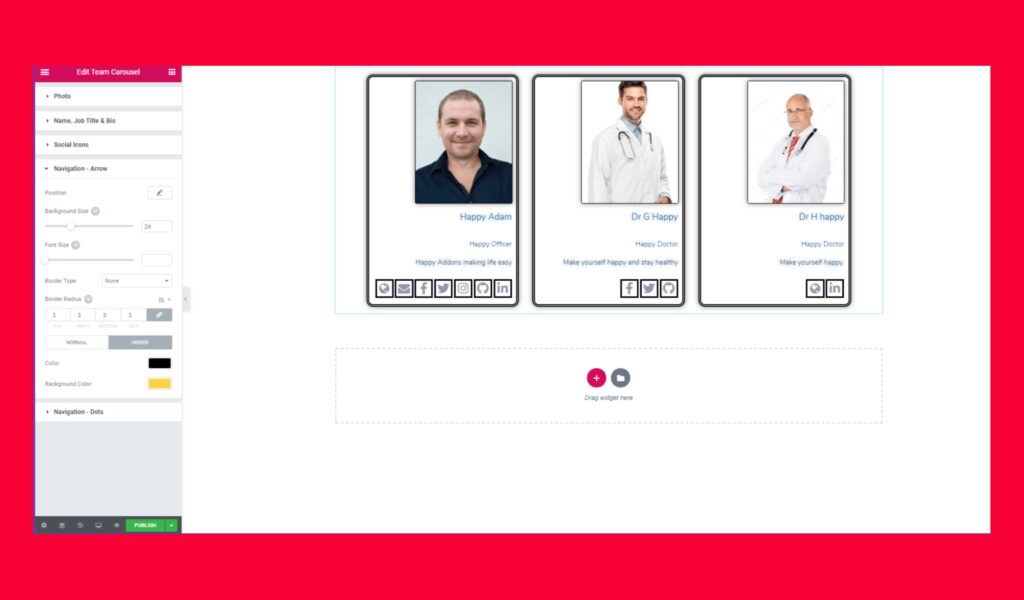
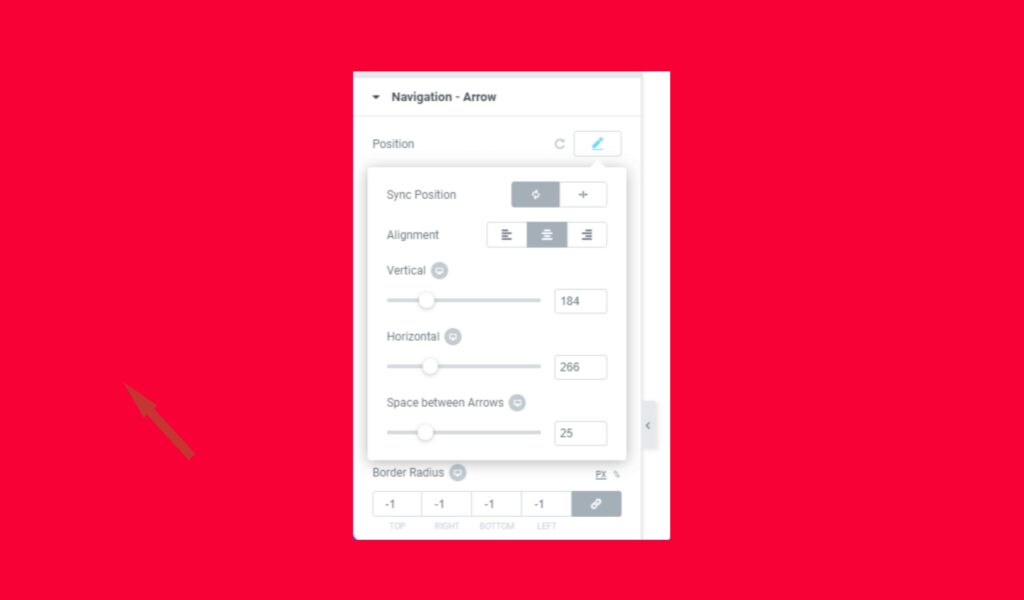
- Navigation Arrows & Dots: Set position, background, font size, borders, and add hover effects.

You can set the navigation position using the position option. You can sync position, align it also.

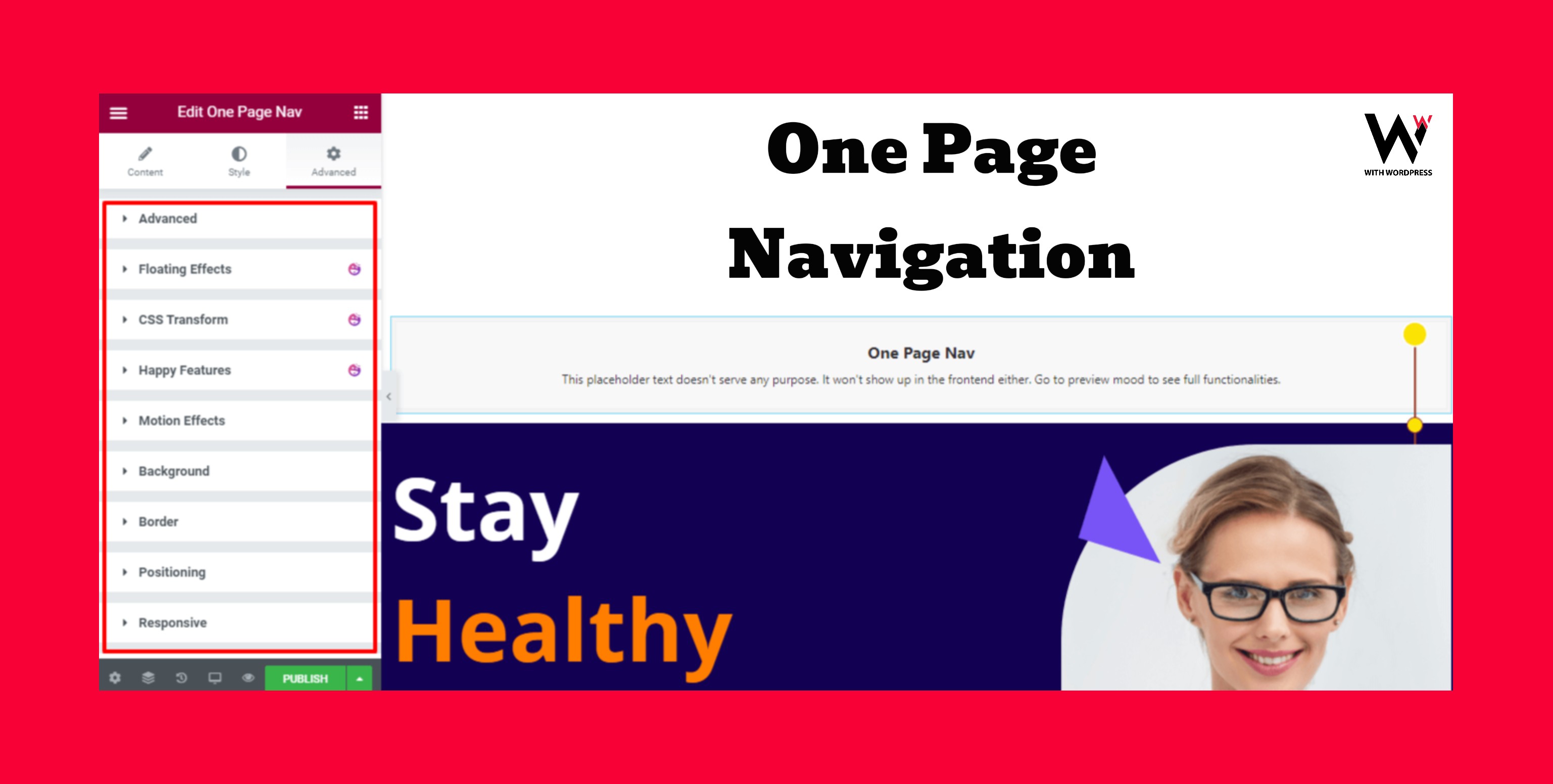
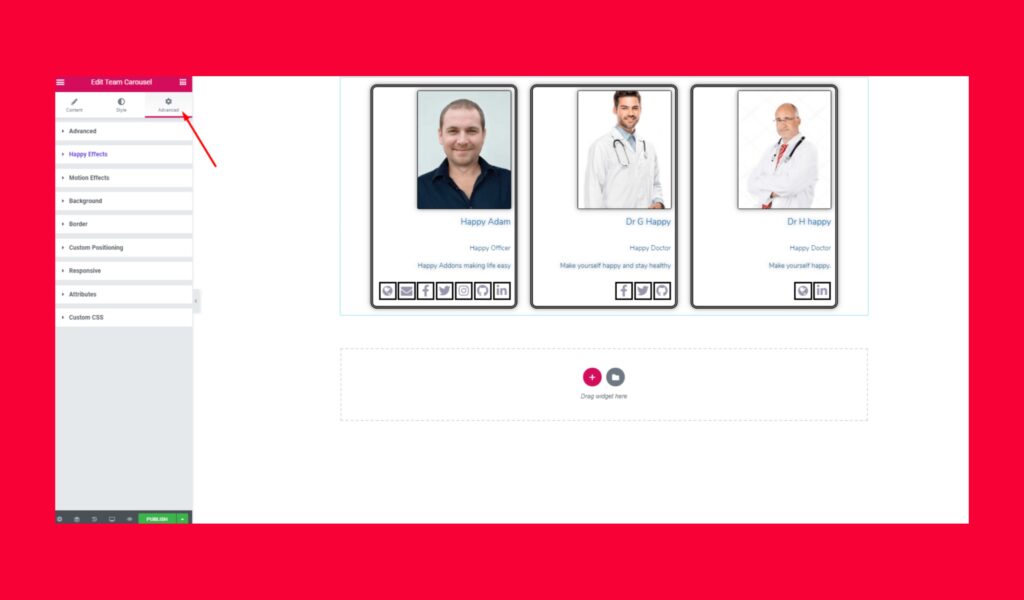
Step 4: Apply Advanced Settings
For additional customization, go to the Advanced tab, where you can add motion effects, background styles, and responsive settings. These features help enhance the overall design of your team carousel.

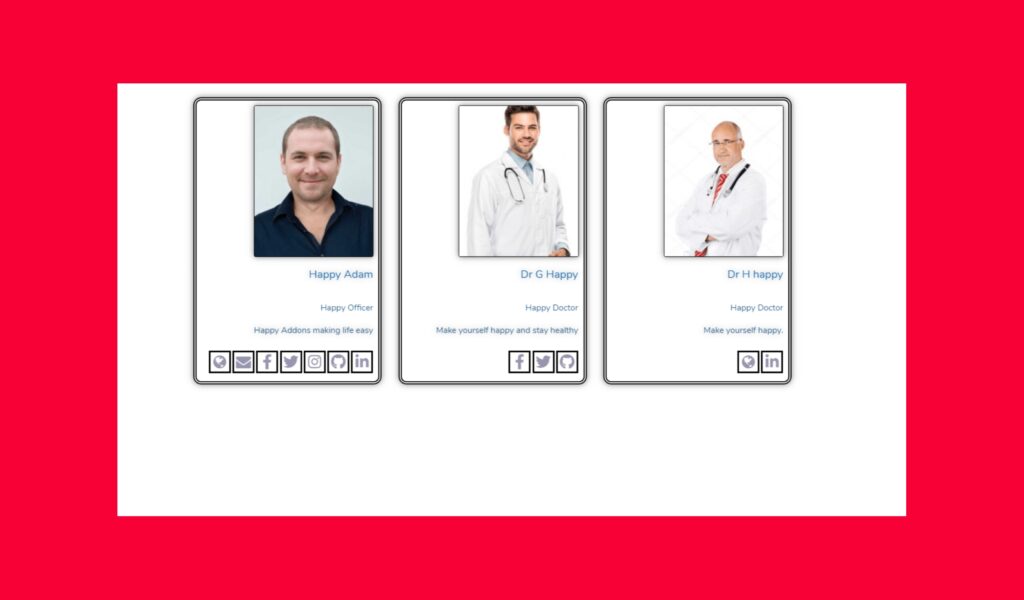
Step 5: Publish Your Team Carousel
Once you’ve customized everything to your liking, click Publish, and your beautifully designed Team Carousel will be live on your website.

Looking for a membership website CLICK HERE
GO BACK TO HOME