Introducing Elementor Image Masking: Shape Your Creativity with HappyAddons Pro
✨ Make your images stand out like never before! With the Image Masking feature in HappyAddons Pro, you can transform standard images into custom shapes that elevate your Elementor designs with creative flair and precision.
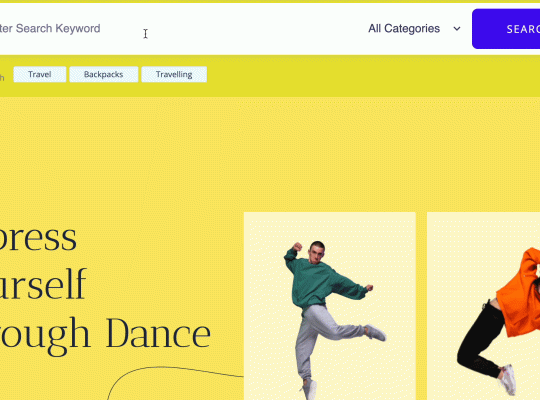
Gone are the days of boring image blocks. Now you can wrap visuals in stars, blobs, polygons—or any shape you choose—to match your brand and captivate your audience.
What Is Image Masking in Elementor?
lets you crop or clip images into custom shapes without needing Photoshop or external design tools. With HappyAddons Pro, this capability is now available directly inside Elementor, making your design workflow faster and more powerful.
Whether you’re designing a portfolio, product showcase, team section, or hero banner—custom-shaped images add a fresh, modern twist.
🔥 Key Benefits of Image Masking with HappyAddons Pro
✔ Create Visually Unique Layouts
Break free from rectangles and circles. Use stars, blobs, triangles, or upload your own SVG to mask your images in style.
✔ Fully Customizable
Choose built-in shapes or add custom SVG paths. Control mask size, position, and responsiveness—all inside Elementor.
✔ No Design Tools Needed
No more jumping between design software. Do it all within the Elementor editor in seconds.
✔ Boost Visual Engagement
Image masks naturally draw attention and can guide the user’s eye across your layout, improving engagement and flow.
✔ Perfect for Any Site Section
Use image masks in hero banners, testimonials, product displays, team profiles, and anywhere you want to add visual personality.
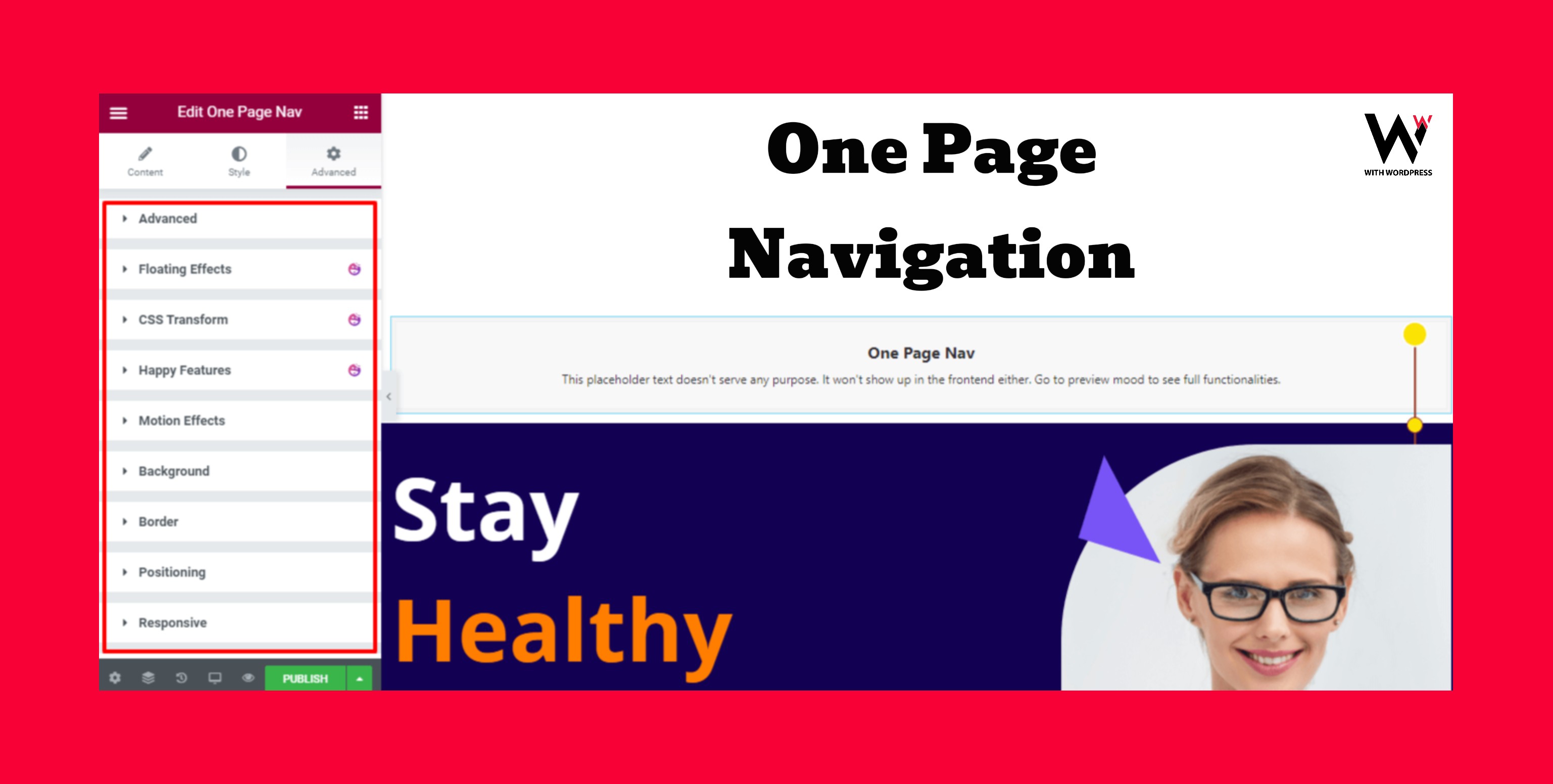
🛠️ How to Use the Image Masking Feature in HappyAddons Pro
- Enable HappyAddons Pro
Ensure you’re using the Pro version with Image Masking support. - Open Elementor & Select an Image Widget
You can use the standard Elementor Image Widget or one from HappyAddons. - Enable Masking from the Style Tab
Toggle on the “Enable Image Masking” option. - Choose or Upload a Mask Shape
Select from predefined shapes or upload a custom SVG. - Customize Your Mask
Adjust the position, size, and responsiveness of your image mask as needed. - Preview & Publish
Test the design across devices and hit publish when it’s pixel-perfect!
🎯 Final Thoughts
The Image Masking feature in HappyAddons Pro brings fresh, modern design tools to your Elementor workflow. Whether you want to showcase creativity, reinforce your brand, or simply break away from standard layouts, this feature makes it effortless.
If you’re serious about stunning visuals and custom design control, Image Masking is a must-have in your Elementor toolkit.
✨ Start creating bold, custom-shaped images with HappyAddons Pro and let your design imagination run wild!
Looking for a website? 👉 CLICK HERE
Go back to HOME