An SEO-optimized blog layout is crucial for improving search engine rankings, increasing engagement, and enhancing user experience. With Happy Addons Post Grid Widget, you can create visually appealing, structured blog layouts that not only look professional but also help improve your website’s performance in search results. In this guide, we’ll explore how to use the Post Grid Widget effectively to create an SEO-friendly blog layout in Elementor.
Why an SEO-Optimized Blog Layout Matters
A well-structured blog layout makes it easier for both users and search engines to navigate your content. When posts are displayed in an organized grid format, it enhances readability and ensures visitors find relevant content quickly. This leads to a lower bounce rate, increased dwell time, and improved rankings in Google SERPs.
How to Optimize Blog Layouts Using Happy Addons Post Grid Widget
1. Select a Clean, SEO-Friendly Blog Layout
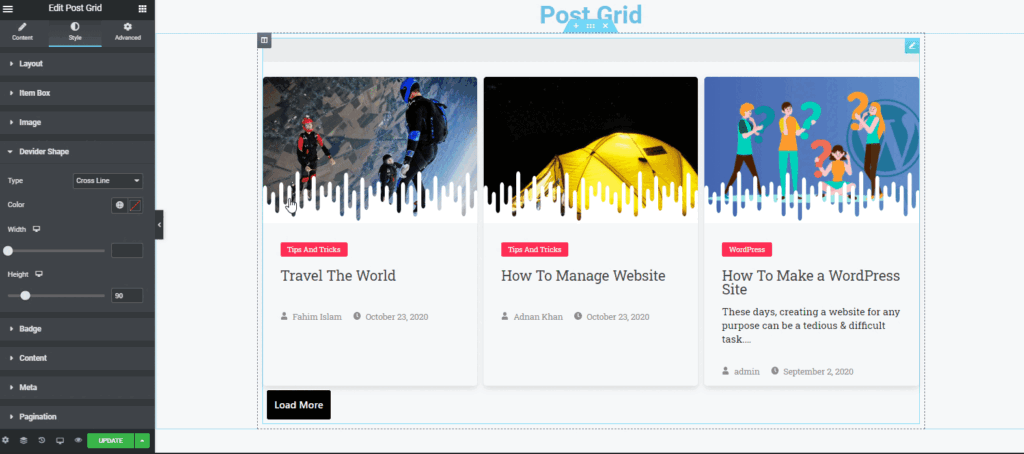
The first step is choosing an SEO-friendly layout. The Happy Addons Post Grid Widget offers multiple layout styles, including masonry, classic, and modern grids. Select a mobile-responsive design to ensure your content is easy to navigate on all devices. Google prioritizes mobile-friendly websites, so this step is crucial for SEO.

2. Improve Internal Linking with Post Grid
Internal linking is essential for SEO because it helps search engines understand the structure of your website and keeps visitors engaged for longer. The Post Grid Widget allows you to display related blog posts dynamically, ensuring users find more relevant content. By keeping visitors on your site longer, you reduce bounce rates and increase page views per session, which are positive ranking signals.
3. Optimize Images for Fast Loading
Page speed is one of Google’s Core Web Vitals and a crucial ranking factor. The Post Grid Widget lets you control image sizes and enable lazy loading, which ensures that images only load when they appear in the viewport. This improves page speed and overall user experience. To further enhance performance:
- Use compressed images (JPEG/WEBP format)
- Enable lazy loading
- Optimize image dimensions to avoid unnecessary large files
4. Use SEO-Friendly Titles, URLs & Meta Descriptions
Each blog post in your grid should have optimized title tags, meta descriptions, and SEO-friendly URLs. Ensure your H1, H2, and H3 headings are structured properly for better ranking. Additionally, using schema markup for blogs can improve search engine visibility.
5. Make Your Blog Layout Mobile-Responsive
With more than 60% of web traffic coming from mobile devices, a responsive blog layout is critical for SEO. Happy Addons ensures that the Post Grid Widget adapts to any screen size. Here’s how to optimize for mobile:
- Choose a responsive grid layout
- Reduce the number of columns for smaller screens
- Ensure text is readable without zooming
- Optimize tap targets for better UX
Additional SEO Tips for Blog Layouts Using Happy Addons
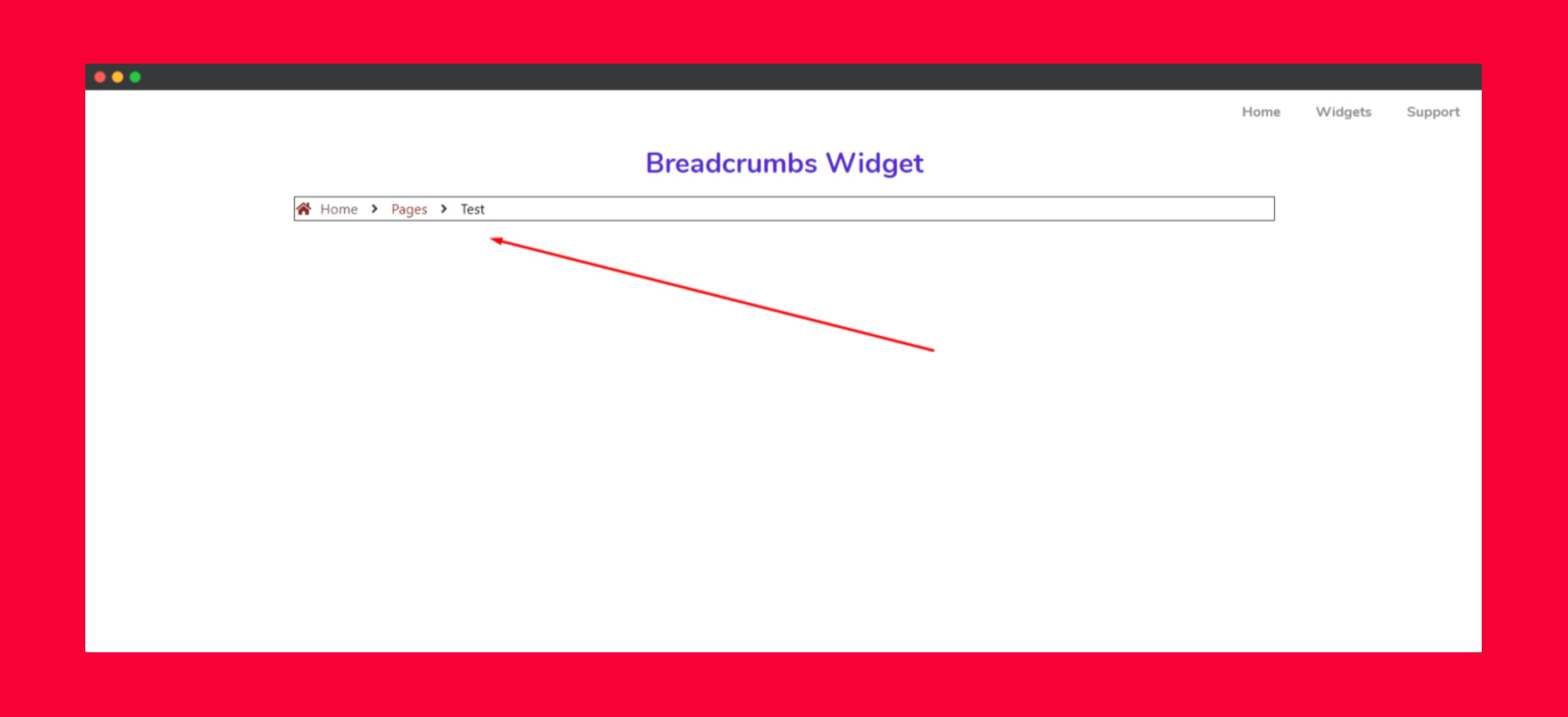
- Enable Breadcrumbs: Helps users and search engines navigate easily.
- Use Category Filtering: Organizing posts by category improves user experience.
- Display Recent & Popular Posts: Boosts engagement and time spent on site.
- Add Social Sharing Buttons: Helps increase traffic and backlink potential.
Final Thoughts
The Happy Addons Post Grid Widget is a powerful tool for designing SEO-friendly blog layouts in Elementor. By focusing on structured layouts, internal linking, image optimization, mobile responsiveness, and metadata, you can improve both user experience and search engine rankings.
Looking for a membership website CLICK HERE
GO BACK TO HOME