A well-structured one-page navigation system not only dramatically improves user experience but also enhances visual appeal. In addition, Happy Addons’ One Page Navigation Widget ensures that visitors can effortlessly move between sections, thereby creating a seamless browsing journey. Furthermore, this solution is particularly valuable for landing pages and portfolios, as a result keeping users engaged without overwhelming them.
🚀 Why Use the One Page Navigation Widget?
✅ Improved User Experience – Visitors can easily jump between sections without the hassle of excessive scrolling, making navigation smoother and more intuitive.
✅ Enhanced Design & Flow – Moreover, the smooth scrolling effect makes navigation feel effortless.
✅ Better Performance – As a result, reducing the need for multiple pages speeds up website loading time.
✅ Mobile-Friendly Navigation – In addition, seamless functionality ensures accessibility on all devices.
✅ Perfect for Landing Pages – Thus, it keeps users focused on structured content without distractions.
📌 Where to Use the One Page Navigation Widget?
🔹 Landing Pages – By using structured navigation, you can effectively guide users through services, testimonials, and CTAs in an organized and engaging way.
🔹 Portfolio Websites – Similarly, showcase projects, skills, and achievements while maintaining clarity and ensuring a seamless browsing experience.
🔹 Business & Corporate Sites – Moreover, present company details, services, and client testimonials in a compelling and professional manner.
🔹 Event & Conference Pages – As a result, you can effortlessly organize schedules, speaker information, and event details into one smooth and cohesive layout.
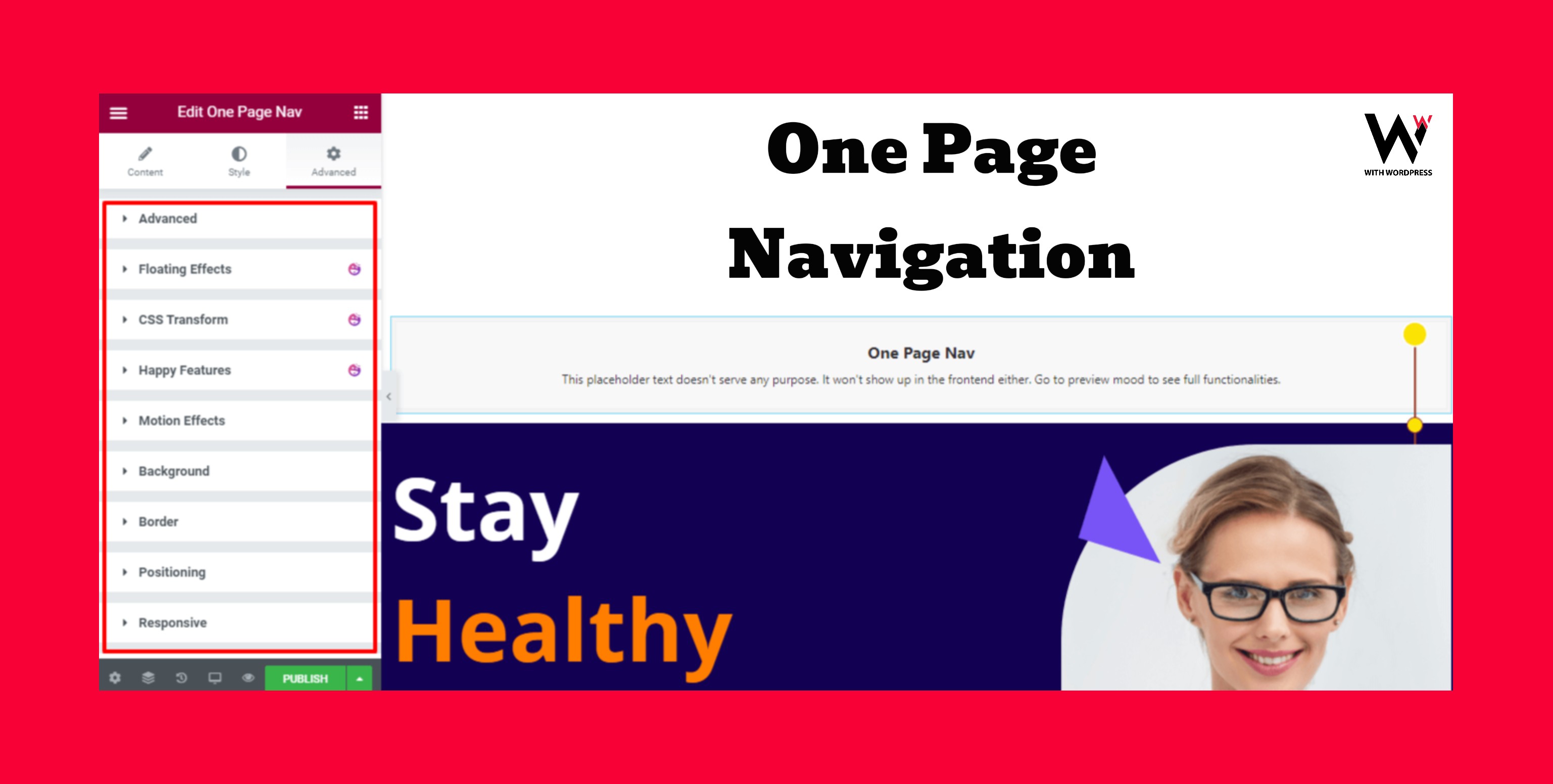
🛠️ How to Use the One Page Navigation Widget in Happy Addons
Step 1: Add the Widget to Your Page
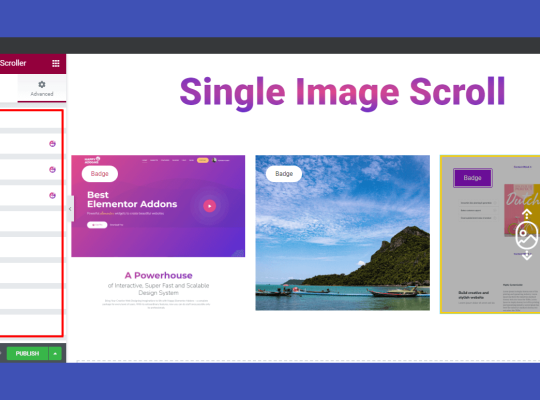
First, open Elementor and select the page where you want to implement one-page navigation. Then, locate the One Page Navigation Widget from the Happy Addons library and drag it into your preferred section.
Step 2: Assign Section IDs
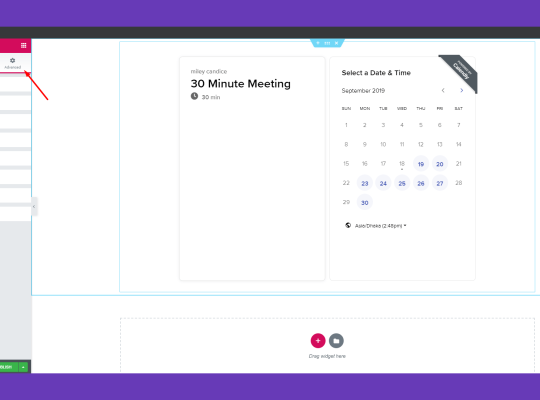
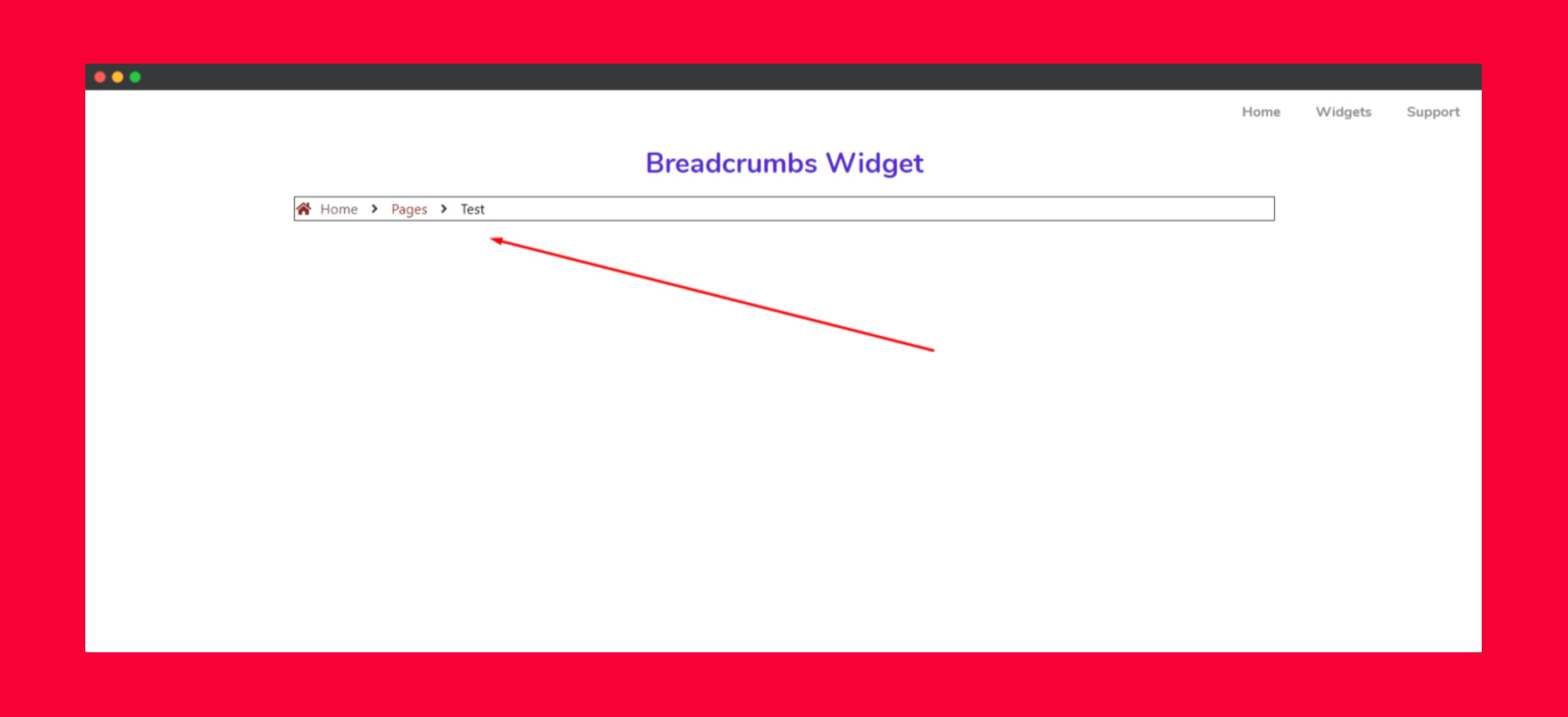
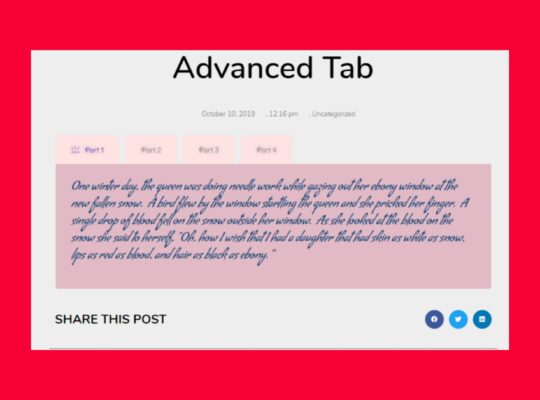
To ensure smooth navigation, assign unique CSS IDs to each section. Simply select a section, navigate to the Advanced Tab, and add a custom ID (e.g., #about, #services, #contact).
Step 3: Customize Navigation Settings
After adding the widget, adjust the position, icons, indicators, and styling to match your website’s theme. Additionally, enable sticky navigation for a more dynamic user experience.
Step 4: Style Your Navigation
To make your navigation visually appealing, customize colors, typography, spacing, hover effects, and animations. Adding subtle effects will enhance interactivity and improve the overall look.
Step 5: Publish and Test
Finally, once you’re satisfied with the design, click Publish and thoroughly test the navigation across different devices. This ensures a flawless scrolling experience for all users.

🎯 Final Thoughts
The One Page Navigation Widget from Happy Addons is a powerful tool for creating a seamless, visually appealing, and mobile-friendly browsing experience. Whether you’re designing a landing page, business site, or portfolio, this widget ensures users stay engaged with smooth navigation and well-structured content flow.
Start using Happy Addons’ One Page Navigation today and elevate your Elementor website’s usability and design! 🚀
🔗 Looking for a Website? CLICK HERE
🔙 GO BACK TO HOME