A well-structured navigation system is crucial for improving user experience, reducing bounce rates, and boosting SEO performance. The Widget by Happy Addons helps users track their navigation path, making it easier to move between pages and sections. This feature enhances website usability by displaying a structured trail of visited pages, preventing visitors from getting lost while exploring content.
In this guide, we’ll explore how the Breadcrumbs Widget improves website navigation, user experience, and search engine rankings. Let’s dive in!
Why Use the Breadcrumbs Widget?
- Improved User Experience: Breadcrumbs provide a visual map of a user’s journey, making navigation more intuitive.
- SEO Benefits: Search engines favor well-structured navigation, leading to better indexing and improved search rankings.
- Reduced Bounce Rates: Clear navigation encourages visitors to explore more pages, keeping them engaged for longer.
- Mobile-Friendly Navigation: The widget ensures seamless navigation across all devices, improving accessibility.
- Enhanced Website Structure: Breadcrumbs help organize content hierarchically, making large websites easier to browse.
Where to Use the Breadcrumbs Widget?
- eCommerce Websites: Guide customers through product categories, making it easier to backtrack.
- Blog & News Sites: Help readers navigate between different articles and topics effortlessly.
- Business & Portfolio Websites: Improve content organization and accessibility for visitors.
- Educational Platforms: Assist learners in keeping track of their progress through lessons and courses.
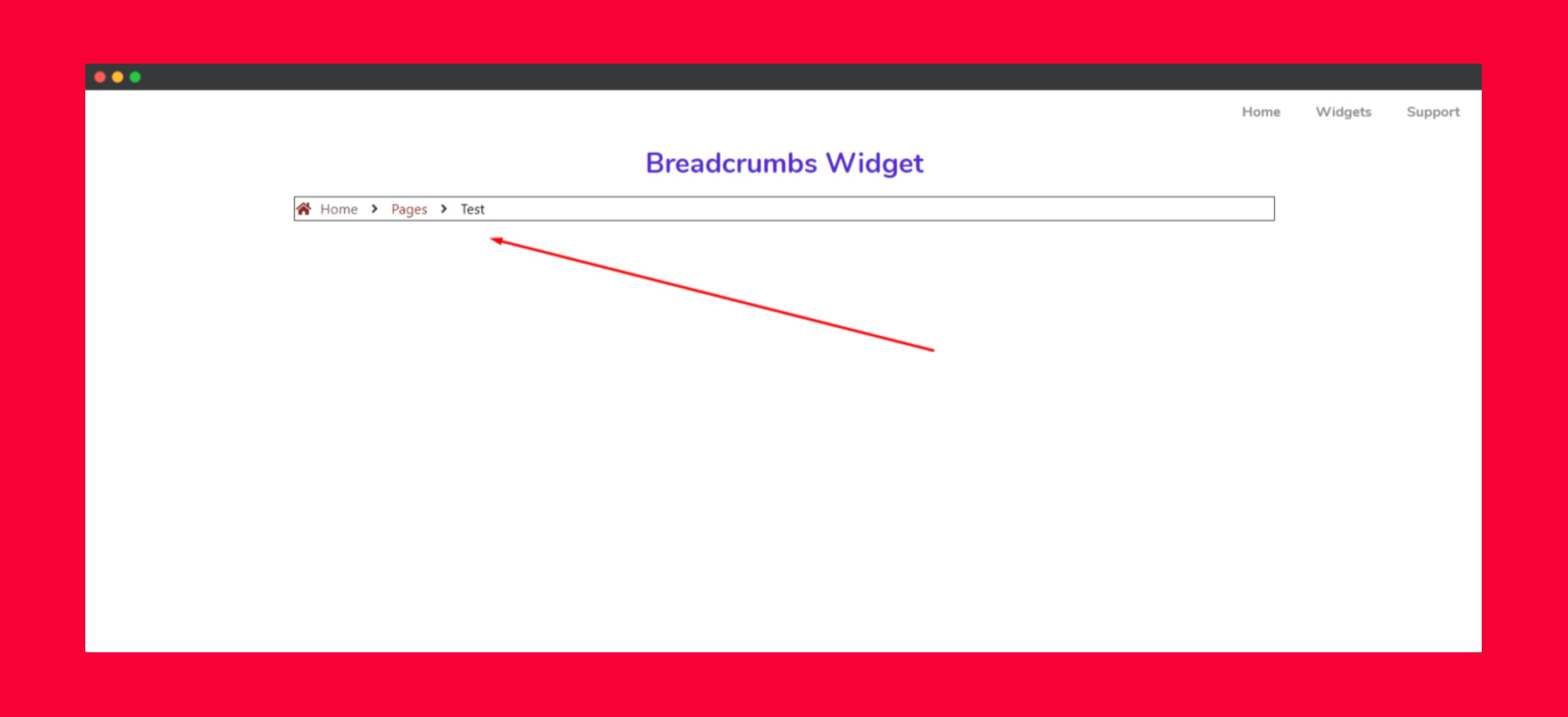
How to Use the Breadcrumbs Widget in Happy Addons
Step 1: Add the Widget to Your Page
First, open Elementor and select the page where you want to add breadcrumbs. Next, locate the Widget in the Happy Addons library. Finally, drag and drop it into your desired section.
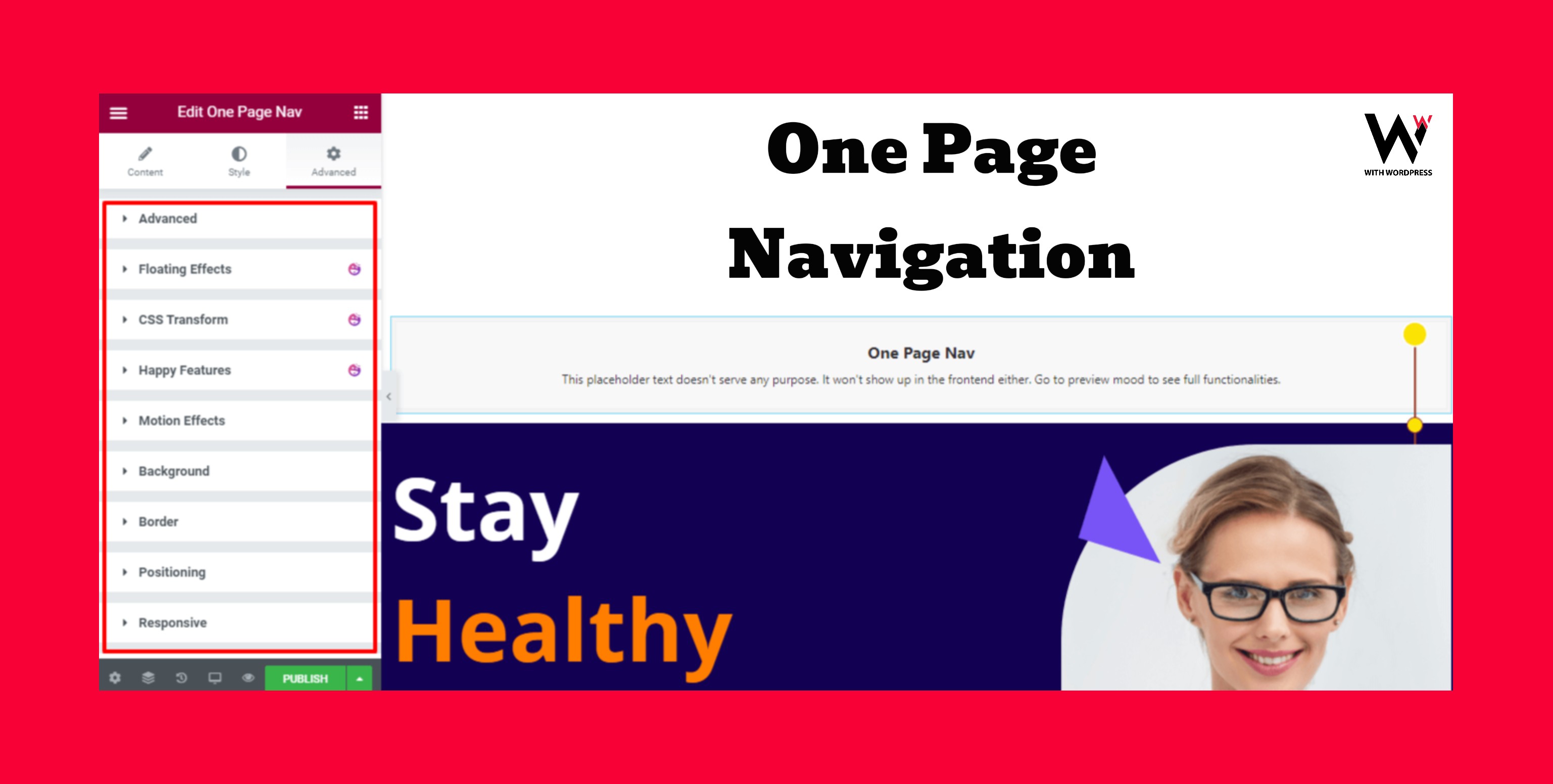
Step 2: Customize Breadcrumb Settings
After adding the widget, adjust the breadcrumb structure, alignment, and display format. Additionally, choose from different breadcrumb styles and icons to match your site’s design. For dynamic functionality, enable dynamic breadcrumbs to adapt to different pages automatically.
Step 3: Style Your Breadcrumbs
To make your breadcrumbs visually appealing, customize typography, colors, spacing, and background styles. Moreover, add hover effects and animations for an interactive feel.
Step 4: Publish and Test
Once satisfied with the design, click Publish and test the navigation across different pages.
Final Thoughts
By integrating the Breadcrumbs Widget from Happy Addons, you can significantly enhance your website’s usability and SEO. Start using it today to create a structured, user-friendly navigation experience that keeps visitors engaged and improves search engine rankings! 🚀
Looking for a membership website CLICK HERE
GO BACK TO HOME